오토레이아웃(AutoLayout)과 Layout개념들에 대해 알아 보겠습니다.
AutoLayout
AutoLayout은 뷰에 주어진 제약조건에 따라 뷰의 크기와 위치를 동적으로 계산해 배치하느것으로,
외부 또는 내부의 변화에 동적으로 반응하여 유저 인터페이스 구성합니다.
iOS에선 이러한 layout을 구성할때 3가지의 주요 접근 방식이 있습니다.
- Frame 기반의 프로그래밍 방식(Frame-Based Layout)
- Autoresizing masks
- Auto Layout
Frame 기반의 프로그래밍 방식(Frame-Based Layout)
프래임 기반의 프로그래밍 방식
- 가장 유연하며 빠른 성능
- 모든 뷰에 대해 개별적인 설정과 관리가 필요.
- 설계 및 디버그나 유지관리에 많은 노력이 필요하다는 단점이 있습니다.

Autoresizing mask
Frame기반의 프로그래밍을 좀 더 수월하게 만들어줄 Autoresizing mask를 도입했지만 Autoresizing mask조차 요즘같은 트랜디한 UI를 구현하기 힘들어서 이를 극복하기 이해 Auto Layout이 도입되었습니다.
Autoresizing의 종류입니다.
public static var flexibleLeftMargin: UIViewAutoresizing { get }
public static var flexibleWidth: UIViewAutoresizing { get }
public static var flexibleRightMargin: UIViewAutoresizing { get }
public static var flexibleTopMargin: UIViewAutoresizing { get }
public static var flexibleHeight: UIViewAutoresizing { get }
public static var flexibleBottomMargin: UIViewAutoresizing { get }
Auto Layout
오토레이아웃 방식
- 제약 조건을 이용해 유저 인터페이스 정의
- 뷰간의 관계 설정을 통한 크기와 위치 계산
- 내/외부 변경 사항에 동적으로 반응
- Frame 기반에 비해 느린 포퍼먼스

스토리보드의 제약 조건 개념들

위의 그림처럼 마우스 오른쪽 버튼을 드래그를 이용하여 객체들과의 관계를 나타낼 수 있습니다.
1. Auto Layout tools
- Stack : 선택한 객체들을 하나의 스택 뷰로 변환
- Align : 정렬에 관한 제약사항 설정

- Pin : 객체 간 상대적 거리 및 크기에 관한 제약사항 설정

- Resolve Issues : 오토 레이아웃 관련 문제 해결

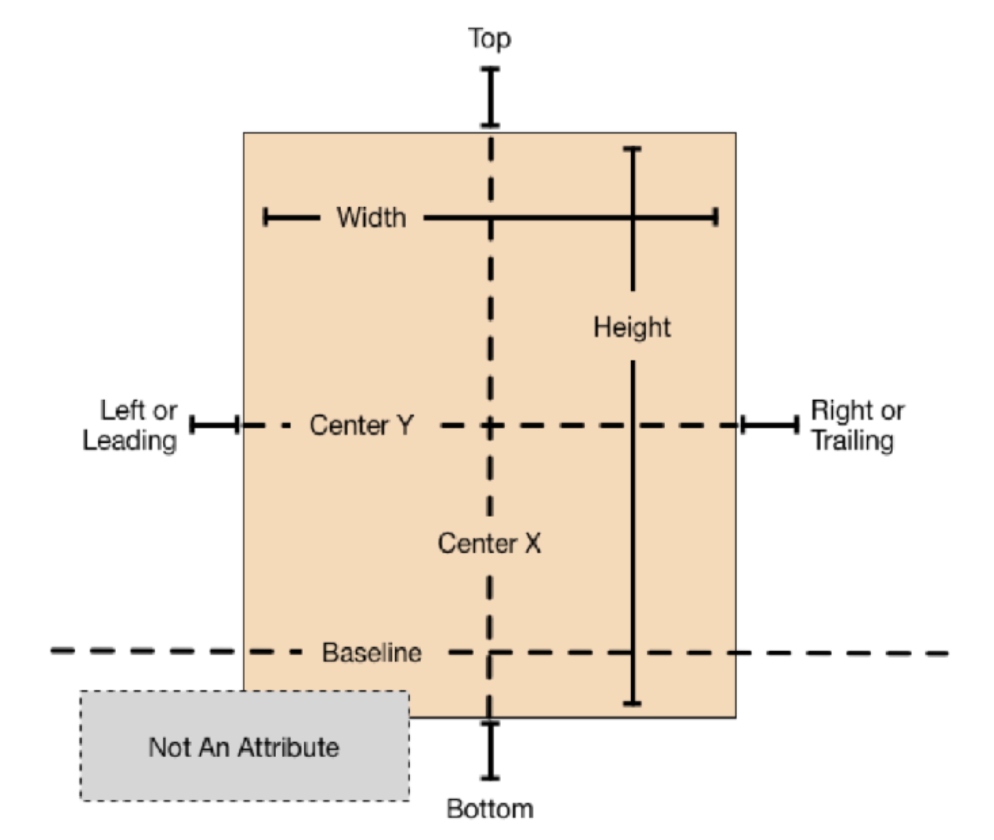
2. Auto Layout Attributes
- Leading : 상대 뷰와의 왼쪽 면과의 간격
- Trailing : 상대 뷰와의 오른쪽 면과의 간격
- Top : 상대 뷰와의 위쪽 면과의 간격
- Bottom : 상대 뷰와의 아래쪽 면과의 간격

3. Layout Guide
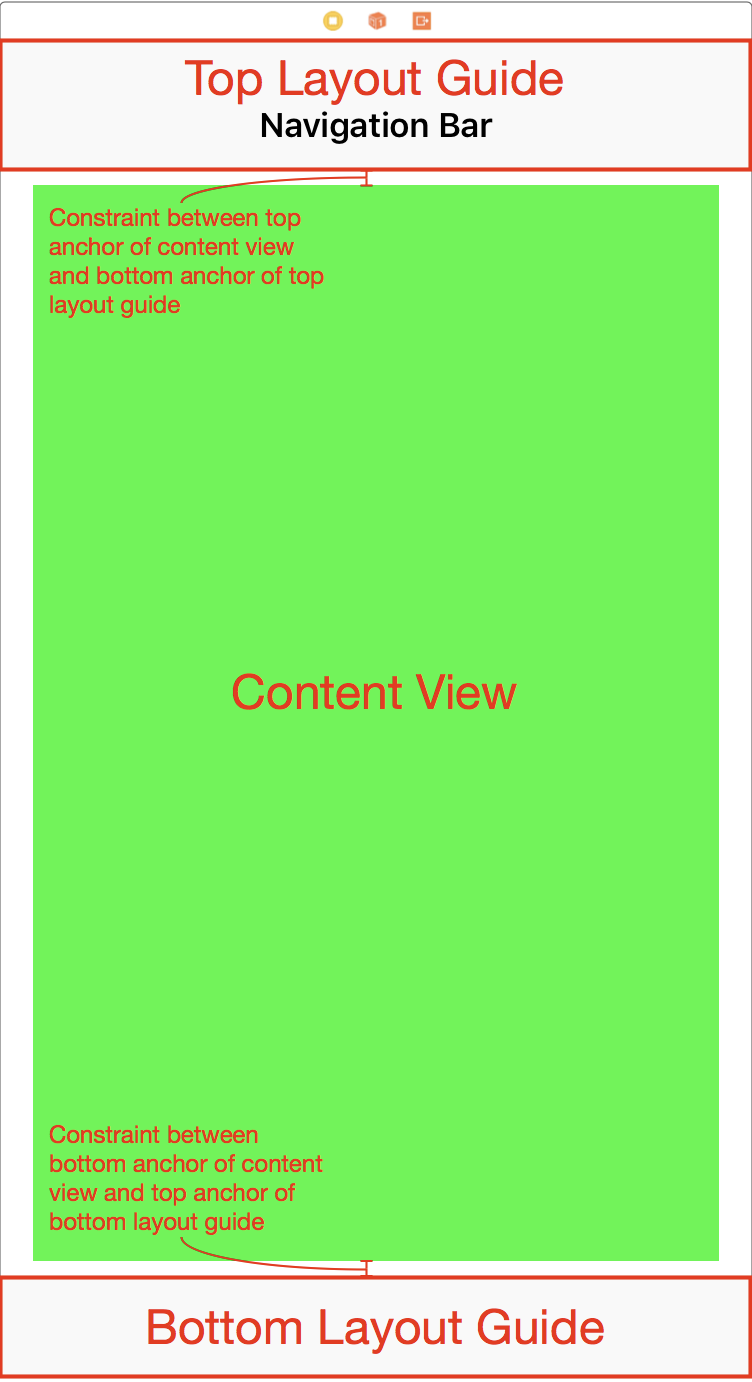
iOS7 - Top / Bottom Layout Guide
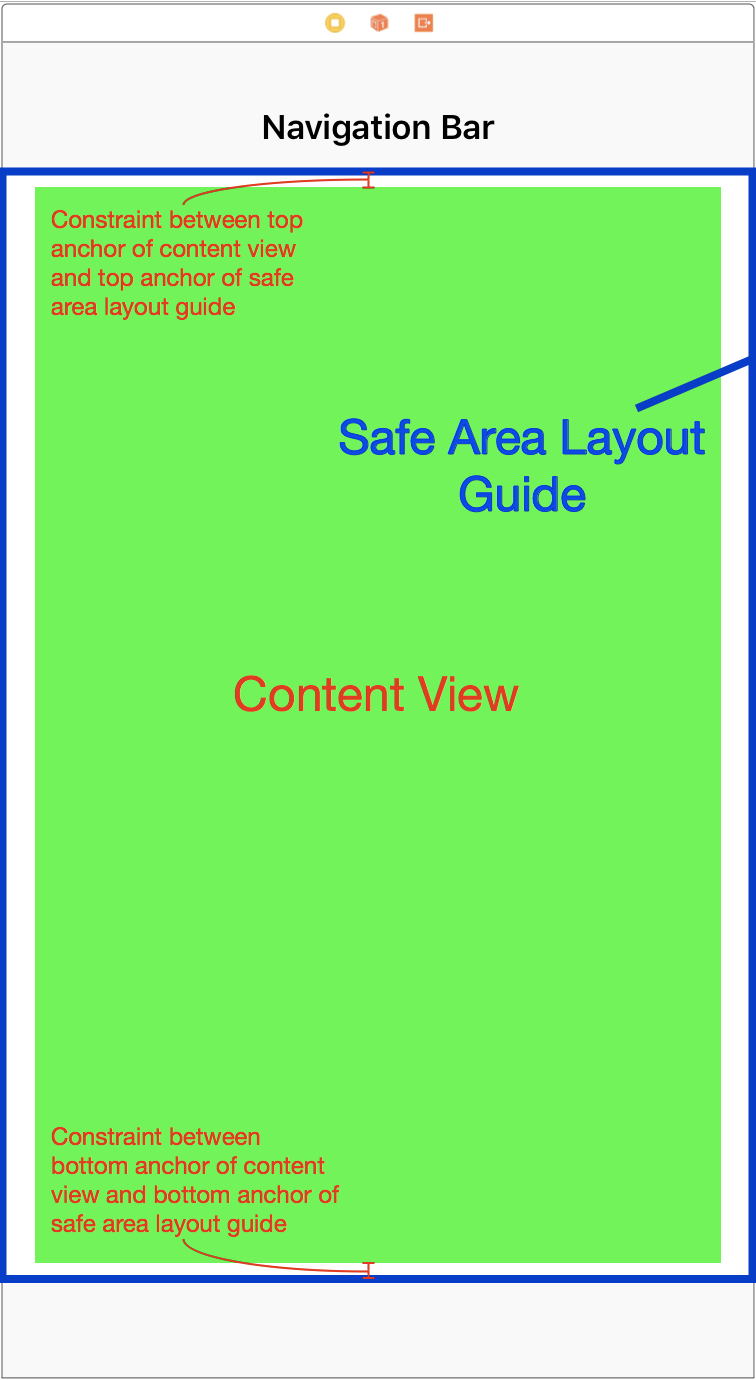
iOS11 부터는 - Safe Area Layout Guide
<Top / Bottom Layout Guide 이미지>

Top/Bottom Layout Guide는 iOS11 Deprecate되는 함수여서
실무에서 프로젝트를만들때는 분기처리를 이용해서 사용해야됩니다.
@available(iOS, introduced: 7.0, deprecated: 11.0, message: "Use view.safeAreaLayoutGuide.topAnchor instead of topLayoutGuide.bottomAnchor")
open var topLayoutGuide: UILayoutSupport { get }
@available(iOS, introduced: 7.0, deprecated: 11.0, message: "Use view.safeAreaLayoutGuide.bottomAnchor instead of bottomLayoutGuide.topAnchor")
open var bottomLayoutGuide: UILayoutSupport { get }
<Safe Area Layout Guide 이미지>

iOS11 부터는 Safe Area Layout을 이용하여 Layout을 잡아 줍니다.


위의 그림처럼 Custom View라는것이 생겼다.
iPhoneX 같은 경우 Home Indicator라는 것이 생겼는데 세로화면, 가로 화면에서 그 부분을 피할 수 있고 Custom을 할 수 있는 부분을 말합니다
4. Intrinsic Content Size
고유의 컨텐츠 사이즈 (컨텐츠를 잘라내거나 줄이지 않고도 온전히 표현할 수 있는 최소한의 공간) 뷰에 따라 다른 형태를 가질 수 있음
레이아웃 작업 시 이 사이즈를 통해 제약 조건을 자동 생성하여 적용
UIView는 자체의 컨텐츠가 없어서 사이즈를 정할 수 없으므로 UIViewNoIntrinsicMetric
UIView
- 고유의 사이즈가 정의되어있지 않음.
Sliders
- 넒이만 사이즈가 정의 되어 있음.
Labels, buttons, switches, and text fields
- 높이와 넓이 둘다 사이즈가 정의 되어 있음.
TextView and ImageView
- 고유의 사이즈를 전부 설정 해주어야된다.

위의 사진을 보면 쉽게 이해가 되실 겁니다.
파란색으로 된 UIView부분입니다. UIView는 고유의 사이즈가 정의 되어있지 않기 때문에 제약조건을 상,좌우를 잡아줘도 에러가 납니다. 그래서 Height나 Width를 잡아 주어야 정상적인 제약조건이 됩니다.
Label은 고유의 사이즈가 정의 되어 있기 때문에 제약조건만 잡아도 정상적인 제약조건을 만족 하게 됩니다.
5. CHCR
Intrinsic Size의 값을 기준으로
- Content Hugging : 더 이상 늘어나지 못하도록 최대 크기에 제한
- Content Compression Resistance : 더 이상 줄어들지 못하도록 최소 크기에 제한

6. Priority
각각의 제약 조건은 1~1000 사이의 우선 순위를 가짐
Required (1000), High (750), Low (250)
상충되는 제약조건이 적용되어 있다면 우선순위가 높은 것이 사용됨

'iOS' 카테고리의 다른 글
| [iOS] UIDocumentInteractionController (1) | 2019.07.24 |
|---|---|
| [iOS] 앱 샌드박스(App Sandbox)와 Container Directory (1) | 2019.07.24 |
| [iOS] 델리게이트(Delegate) (0) | 2019.07.23 |
| [iOS] UserDefaults (0) | 2019.07.23 |
| [iOS] 싱글턴(Singleton) in Swift (0) | 2019.07.23 |

