728x90
반응형
ContentOffset과 ContentInset의 개념에 대해 알아보겠습니다.
ContentOffset
contentOffset은 point입니다. 즉, x, y좌표를 의미하는것으로써 스크롤을 한다는 것 자체가 contentOffset이 변한다는 의미입니다.
contentOffset이 변하면 스크롤된다!
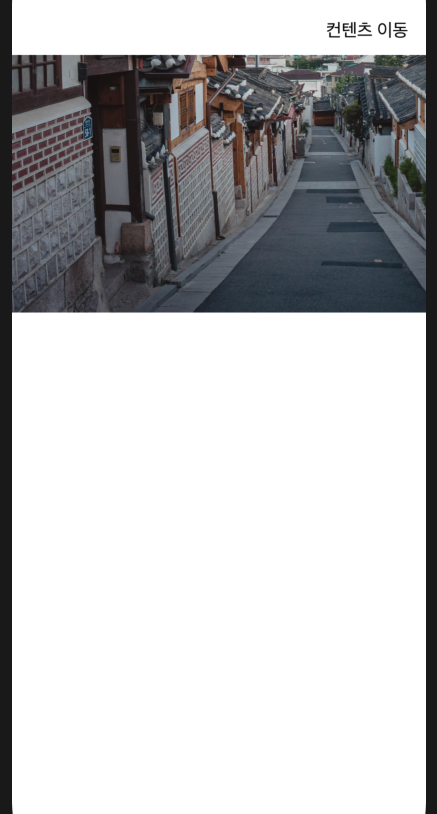
스크롤뷰에 이미지를 올려놓은 화면입니다.
스크롤뷰의 contentOffset을 조절해보겠습니다.
예제는 간단하게 y좌표만 150씩 더해보도록 해서 y좌표를 이동시키는 버튼입니다.
@objc func moveContent() {
let newOffset = CGPoint(x: scrollView.contentOffset.x, y: scrollView.contentOffset.y + 150)
scrollView.contentOffset = newOffset
}


이미지가 150씩 올라가는게 보이시나요?
다시 말해 contentOffset이 변하면 스크롤이 변하게 되다는것 입니다.
ContentInset
contentInset은 컨텐츠에 상하좌우 여백을 주는 것이라고 생각하면 됩니다.
var contentInset: UIEdgeInsets
<중요!>
컨텐츠의 바깥쪽이 아닌 안쪽 여백을 말하는 겁니다!
컨텐츠가 이미지라고 했을때 이미지에 ContentInset이 아닌 스크롤에서 여백을 넣는다는 의미입니다.
contentOffset은 컨텐츠 영역이 아닙니다!
여백을 상하좌우 30씩 주었습니다.
scrollView.contentInset = UIEdgeInsets(top: 30, left: 30, bottom: 30, right: 30)이미지가 스크롤에 딱 붙어 있는게 아니라 30만큼 띄워진게 보입니다!
감이 오시나요?
반응형
'iOS' 카테고리의 다른 글
| [iOS] 코드사이닝, 인증서, 프로비저닝 프로파일이란? (1) | 2019.07.25 |
|---|---|
| [iOS] 파일시스템(File System) (0) | 2019.07.25 |
| [iOS] ScrollView (0) | 2019.07.25 |
| [iOS] Photos Framework (0) | 2019.07.25 |
| [iOS] iOS Realm이란? (0) | 2019.07.24 |

