728x90
반응형

Prologue
json-server는 REST API서버를 구축할 수 있는 npm모듈이다. 프로젝트에 네트워크 통신이 필요한 경우 백엔드로부터 데이터 통신을 위한 API를 제공 받아야 한다. 하지만 아직 백엔드에서 API작업이 완성되지 않은 상태일때, 프론트는 Mock데이터를 이용해서 작업을 하는 방법도 있겠지만 백엔드 API가 나온 후 실제 네트워크 통신작업을 추가적인 작업은 불가피하다. 이런 시간적인 낭비를 줄이기 위해 로컬에서 Mock서버를 활용하는 방법을 소개하고자 한다.
사용방법
1) 설치
npm install -g json-server2) JSON 파일 생성
프로젝트를 진행할 폴더(test-server)를 만들고, db.json 파일을 만들겠습니다.

db.json 파일에 다음과 같이 데이터를 저장합니다.
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}3) JSON Server 실행
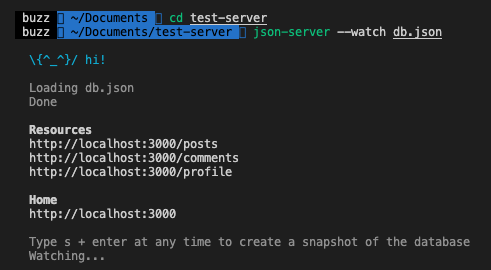
json-server --watch db.json
다음과 같이 localhost의 3000번 포트로 JSON 서버가 실행된것을 볼 수 있습니다.🎉
4) 테스트
Postman을 사용하여 json-server에 CRUD를 테스트 해보도록 하겠습니다.
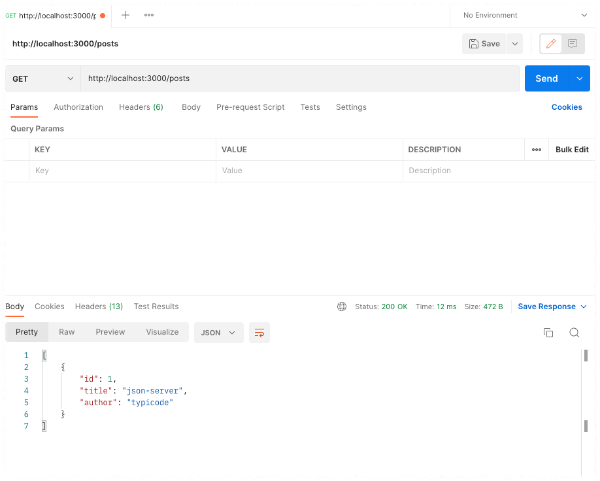
4-1) GET

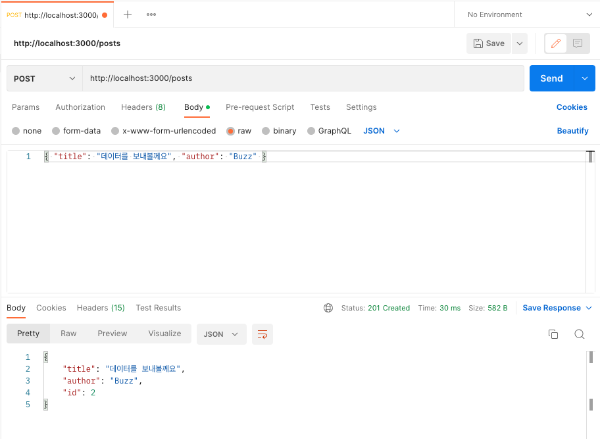
4-2) POST

4-3) PUT

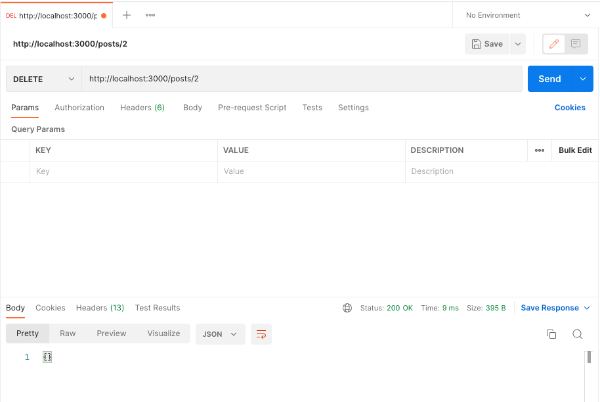
4-4) DELETE

아주 간단하게 로컬에 JSON 서버를 만들어 네트워크 통신을 테스트 하는 방법에 대해 알아 보았는데, 백엔드에서 제때 API가 제공되면 좋겠지만 그렇지 않을시 프론트에서 Mock 서버에 데이터를 등록 후 개발하면 낭비되는 시간을 최대한 줄여서 빠르게 진행할 수 있을것 같습니다.
📚 Reference
• https://github.com/typicode/json-server
• 개발자의 품격
반응형
'Web' 카테고리의 다른 글
| [CSS] Selector 정리 (0) | 2022.12.18 |
|---|---|
| [CSS] 벤더 프리픽스(Vendor Prefix)란? (0) | 2022.12.09 |
| [CSS] Reset CSS - 브라우저에 따라 다르게 보이는 차이 (0) | 2022.12.09 |
| [HTML] HTML 기본 정리 (0) | 2022.12.09 |
| [CSS] Box Model과 Box Sizing (0) | 2022.10.17 |

