웹 페이지를 제작할 때 HTML 태그나 CSS 속성이 어떤 브라우저의 어떤 버전에서 지원하는지 미리 확인해야 합니다.
Can I use
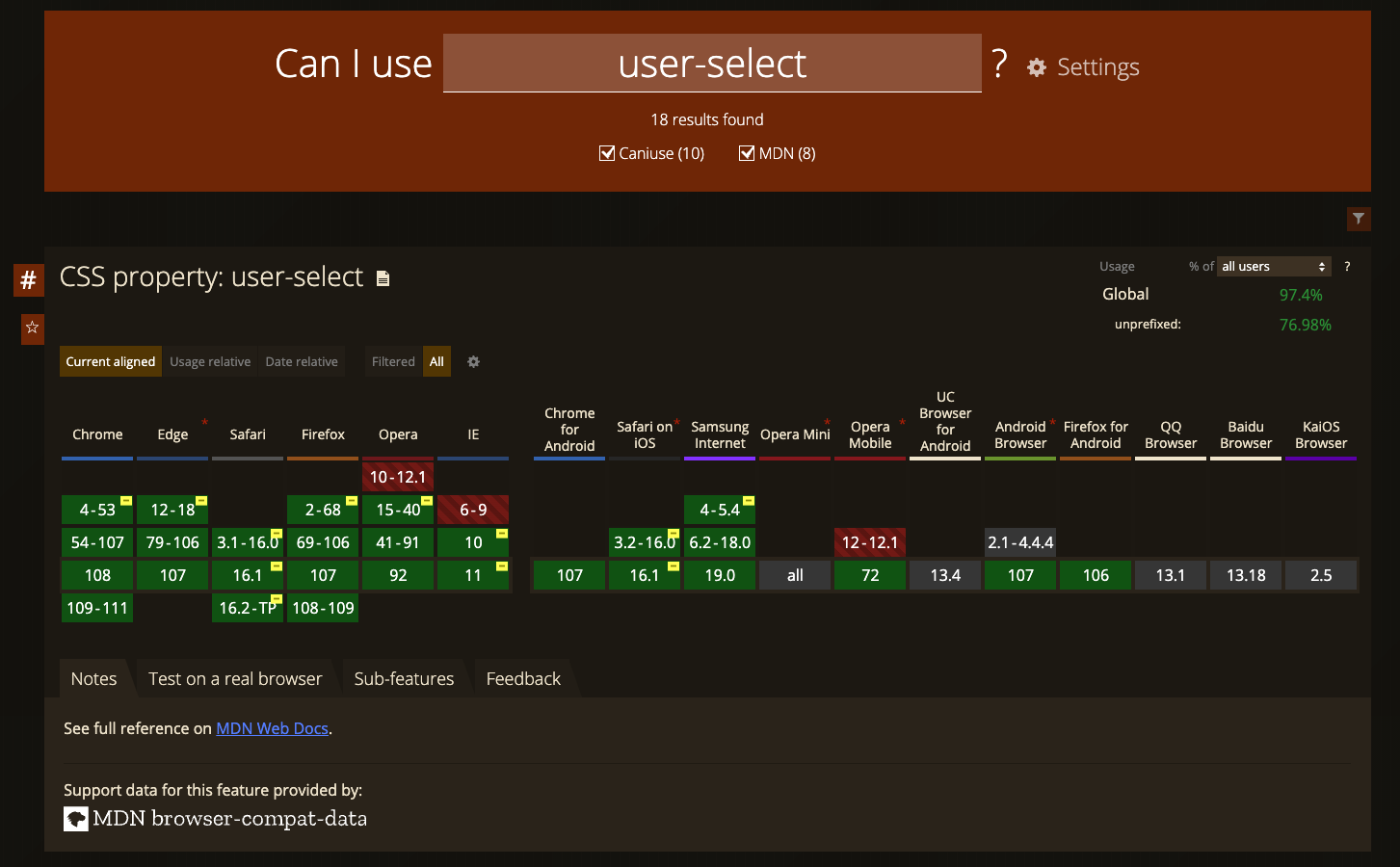
HTML, CSS, JS 등 각 브라우저의 지원 현황을 확인할 수 있는 웹 서비스입니다.
Can I use... Support tables for HTML5, CSS3, etc
caniuse.com

빨간색 : 지원 X
초록색 : 지원 O
베이지색 : 현재 버전
어두운 초록색: 지원하기 위한 조건이 존재
위의 지원 조건을 보면 -(하이픈)을 볼 수 있습니다. 이는 '벤더 프리픽스(Vender Prefix)가 필요합니다' 라는 조건입니다.
벤더 프리픽스(Vender Prefix)란?
가장 많이 사용되는 웹 브라우저에는 익스플로러, 크롬, 파이어폭스, 사파리, 오페라 등이 있습니다.
벤더 프리픽스(vendor prefix)란 이러한 주요 웹 브라우저 공급자가 새로운 실험적인 기능을 제공할 때 이전 버전의 웹 브라우저에 그 사실을 알려주기 위해 사용하는 접두사(prefix)를 의미합니다.
즉 아직 CSS 권고안에 포함되지 못한 기능이나, CSS 권고안에는 포함되어 있지만 아직 완벽하게 제정된 상태가 아닌 기능을 사용하고자 할 때 벤더 프리픽스를 사용하게 됩니다.
그렇게 하면 해당 기능이 포함되어 있지 않은 이전 버전의 웹 브라우저에서도 그 기능을 사용할 수 있게 됩니다.
| 벤더 프리픽스 | 브라우저 |
| -webkit- | 크롬, 사파리, 오페라 |
| -moz- | 파이어폭스 |
| -ms- | IE or Edge |
| -o- | 오페라 |
* {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
대응 방법
벤더 프리픽스가 붙이지 않으면 동작하지 않는 속성도 이후 브라우저버전이 업데이트 되면 벤더프리픽스가 필요 없어질 수도 있습니다.
그에 대비해 벤더 프리픽스가 없는 것도 함께 작성해두는 것이 좋습니다.
1. 기본 작성
* {
-webkit-user-select: none; /* 사파리 대응을 위한 작성 */
user-select: none; /* 기본 작성 */
}
2. 라이브러리
<script src="prefixfree.min.js"></script>
https://projects.verou.me/prefixfree/
Prefix free: Break free from CSS vendor prefix hell!
-prefix-free lets you use only unprefixed CSS properties everywhere. It works behind the scenes, adding the current browser’s prefix to any CSS code, only when it’s needed. Test drive Test the prefixing that -prefix-free would do for this browser, by w
projects.verou.me
이것을 더 쉽고 편하게 작업해주는 prefixfree.min.js라는 라이브러리도 존재하니, 이 라이브러리를 사용하면 브라우저별 접두사를 쓸 필요가 없습니다.
'Web' 카테고리의 다른 글
| [React] Redux(리덕스) Concept (1) | 2022.12.31 |
|---|---|
| [CSS] Selector 정리 (0) | 2022.12.18 |
| [CSS] Reset CSS - 브라우저에 따라 다르게 보이는 차이 (0) | 2022.12.09 |
| [HTML] HTML 기본 정리 (0) | 2022.12.09 |
| [Web] json-server를 활용하여 로컬에 JSON서버 구축하기 (1) | 2022.11.23 |

