728x90
반응형
CSS 선택자
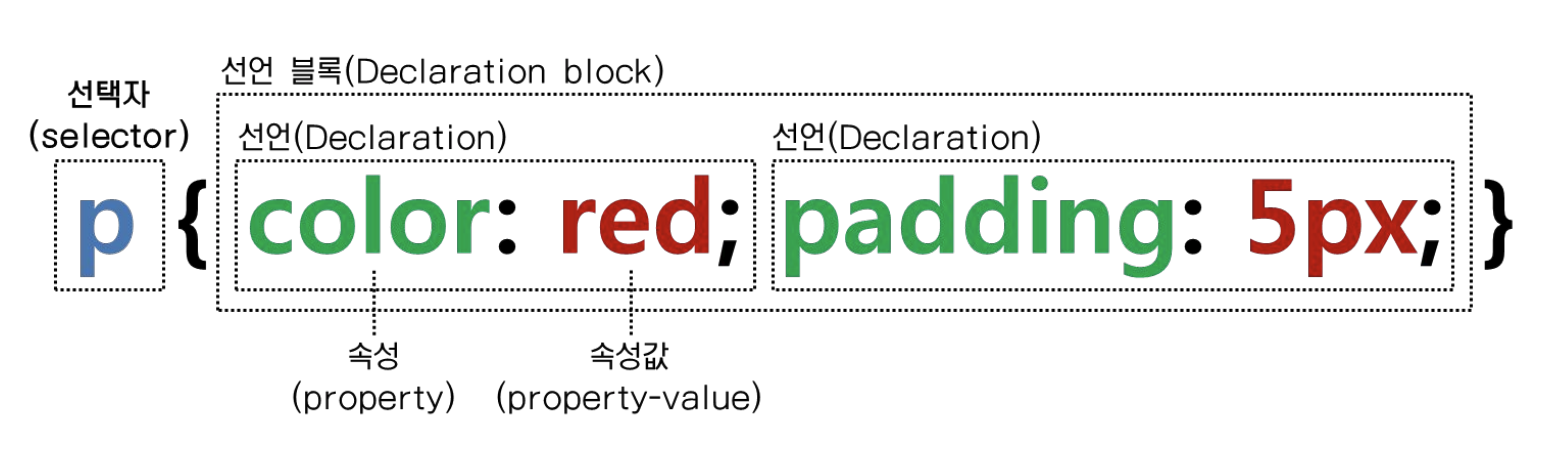
선택자(Selector)는 스타일을 지정하고 싶은 HTML 요소를 가르키며, 세미콜론을 구분자로 하나 이상의 선언을 포함한다.
여기서 선택자(Selector)는 p이고, 2개의 선언(Declaration)으로 이루어져 있습니다.

p - 선택자
color - 속성(property), red는 속성값
padding - 속성(Property), 5px는 속성값
종류
1. 전체 선택자
전체 선택자는 별표(*)를 사용하며, HTML 내부의 모든 태그에 지정된 스타일을 적용하도록 해줍니다.
/* 전체 선택자 사용방법 */
* {
property : property value;
}/* 사용 예시 */
* {
color : blue;
}2. 태그 선택자
태그 선택자는 앞에 붙여 무언갈 따로 붙여줄 필요없이 태그명만 적어주시면 됩니다.
/* 태그 선택자 사용방법 */
태그 {
property : property value;
}
/* 사용 예시 */
div {
background-color : blue;
}3. id 선택자
id 선택자는 앞에 #을 붙인 뒤 id명을 적어주시면 됩니다.
/* id 선택자 사용방법 */
#id {
property : property value;
}
/* 사용 예시 */
#container {
background-color : blue;
}4. class 선택자
class 선택자는 앞에 .을 붙인 뒤 class명을 적어주시면 됩니다.
/* class 선택자 사용방법 */
.class {
property : property value;
}
/* 사용 예시 */
.container {
background-color : blue;
}
5. 복합 선택자
HTML의 문서에는 부모 자식 개념이 존재한다.
1. 하위 선택자
선택자를 공백으로 연결해서 작성하며, 아래 계층의 요소들을 선택한다.
/* 사용 예시 */
section ul {
border : 1px solid black;
}
2. 자식 선택자
공백없이 선택자들을 연결하여 바로 아래 계층의 요소를 선택한다.
/* 사용 예시 */
.box>#title {
color : blue;
}
6. 속성 선택자
특정 속성을 가진 지정 태그 요소를 선택한다.
/* [attr] : attr 속성을 가지는 모든 태그 */
a[href] { color: blue; }
/* [attr="value"] : attr 속성에 value를 가지는 모든 태그, 대소문자 구분하지 않는다. */
input[type="text"] { color: blue; }
7. 가상 클래스 선택자
/* 가상 클래스 선택자 사용방법 */
tag: 가상클래스선택자 {
property : property value;
}/* 사용 예시 */
a:link {
color : gray;
}
- :link - 방문한 적이 없는 링크의 스타일 지정
- :Visited - 방문한 적이 있는 링크의 스타일 지정
- :hover - 요소에 마우스를 위에 올린 상태일때 스타일 지정
- :active - 요소에 마우스를 클릭했을때 스타일 지정
- :focus - 포커스 되었을 때(input 태그 등)
- :first - 첫번째 요소 스타일 지정
- :last - 마지막 요소 스타일 지정
- :first-child - 첫번째 자식 스타일 지정
- :last-child - 마지막 자식 스타일 지정
- :nth-child(n) - n번째 자식 스타일 지정
반응형
'Web' 카테고리의 다른 글
| SOP, CORS 개념 (0) | 2023.03.02 |
|---|---|
| [React] Redux(리덕스) Concept (1) | 2022.12.31 |
| [CSS] 벤더 프리픽스(Vendor Prefix)란? (0) | 2022.12.09 |
| [CSS] Reset CSS - 브라우저에 따라 다르게 보이는 차이 (0) | 2022.12.09 |
| [HTML] HTML 기본 정리 (0) | 2022.12.09 |

